A CRASH-COURSE IN VIDEO GAME UI ART & UX DESIGN FOR ABSOLUTE BEGINNERS, PART 1 - UI ARTIST SKILLS
A CRASH-COURSE IN VIDEO GAME UI ART & UX DESIGN FOR ABSOLUTE BEGINNERS, PART 1 - UI ARTIST SKILLS
GAME UI DESIGN COURSE
SECOND EDITION
Part 1 – The 9 BASIC SKILLS OF A GAME UI ARTIST AND GAME UX DESIGNER
*These game UI design courses are a continuing series of absolute beginner basics for aspiring Game UI Artists and UX Designers. More parts will be listed as they become available. But remember: a blog won’t get you a game job, but a monthly UI Artist Mentorship might!
No, it’s not at all as easy as the Dude-Where’s-My-Caresque Westwood commercials would have you believe. Getting a job in the video game Industry is challenging and your competition is just as innovative, creative and hungry as you are (sometimes, your competition might even be me!).
Nevertheless, you absolutely can achieve your dream job as a video game UI Artist or UX Designer… by starting with the UI UX Design fundamentals that anyone, anywhere can cultivate at any time. In Part 1, we’ll look at these foundational and traditional skills you’ll use in every platform, genre and device.
GAME UI UX DESIGN BASICS
9 BASIC SKILLS

INFORMATION DESIGN
Your primary task is to present a panorama of data to a Player under extreme duress. That last part is the dividing line between game UI UX Design and vanilla Design: nobody dies. Consider the following:
An Amazon Prime order doesn’t double in price because of a late click… but if you fail to block in the Darksouls series, it certainly feels like the damage has been doubled. Conversely, Uber does not give you a limousine if you can hit the Request button 3 times before anyone else. But in a Battle Royale game – each misclick forever alters the destiny of that Chicken Dinner. It may surprise you to discover the problems of a traditional UI UX Designer fit in a corner pocket of Game UI UX Design challenges.
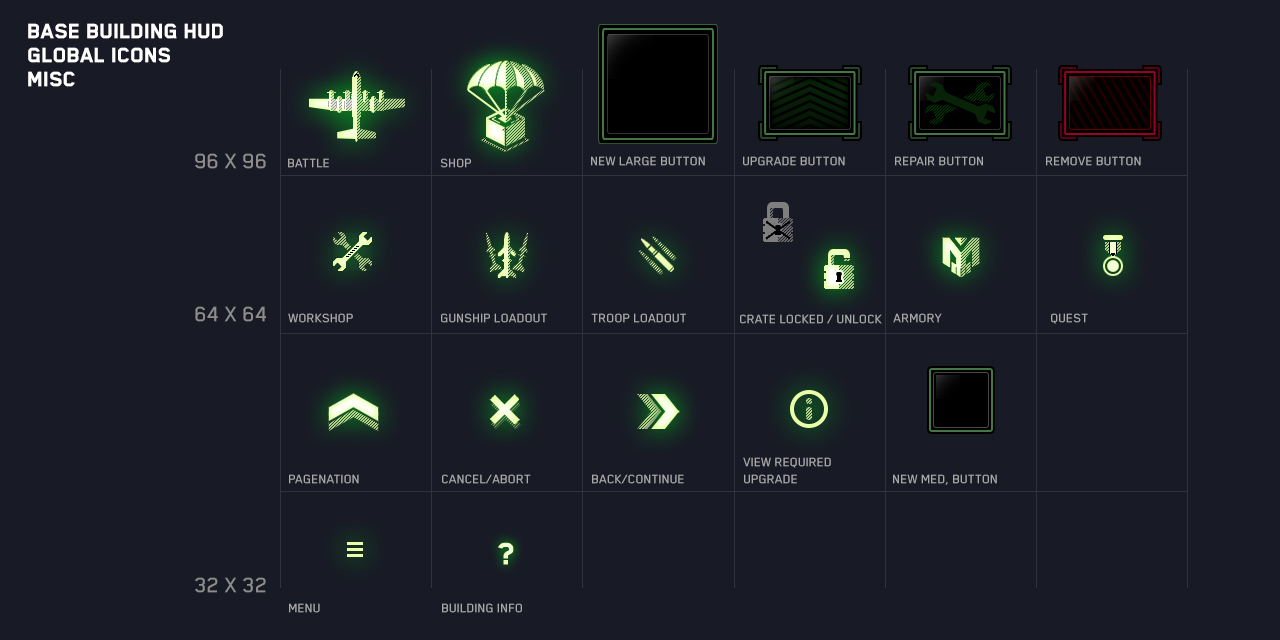
Regardless of whatever Design World you find yourself in, you’ll need a grasp of not just what information to share, but how and with what priority. This is called your Hierarchy: icons, widgets and interfaces built in order of importance to the Player. If high-priority elements like health and mana are buried, it hobbles gameplay. If low-priority elements like decals overwhelm important readouts, the Player will be equally misinformed and infuriated. The ability to Conceptualize screens and Wireframe to a high-fidelity are all critical to forming rock-solid information design.
The user interface has a direct line-of-sight to the Game’s profitability; an important note when it comes to the objective worth of Interface Design. You, as the UI UX Designer, can raise or lower the Metacritic score of a game by as much as 2 points with your brilliance or bumbling – easily affording Information Design the #1 spot.

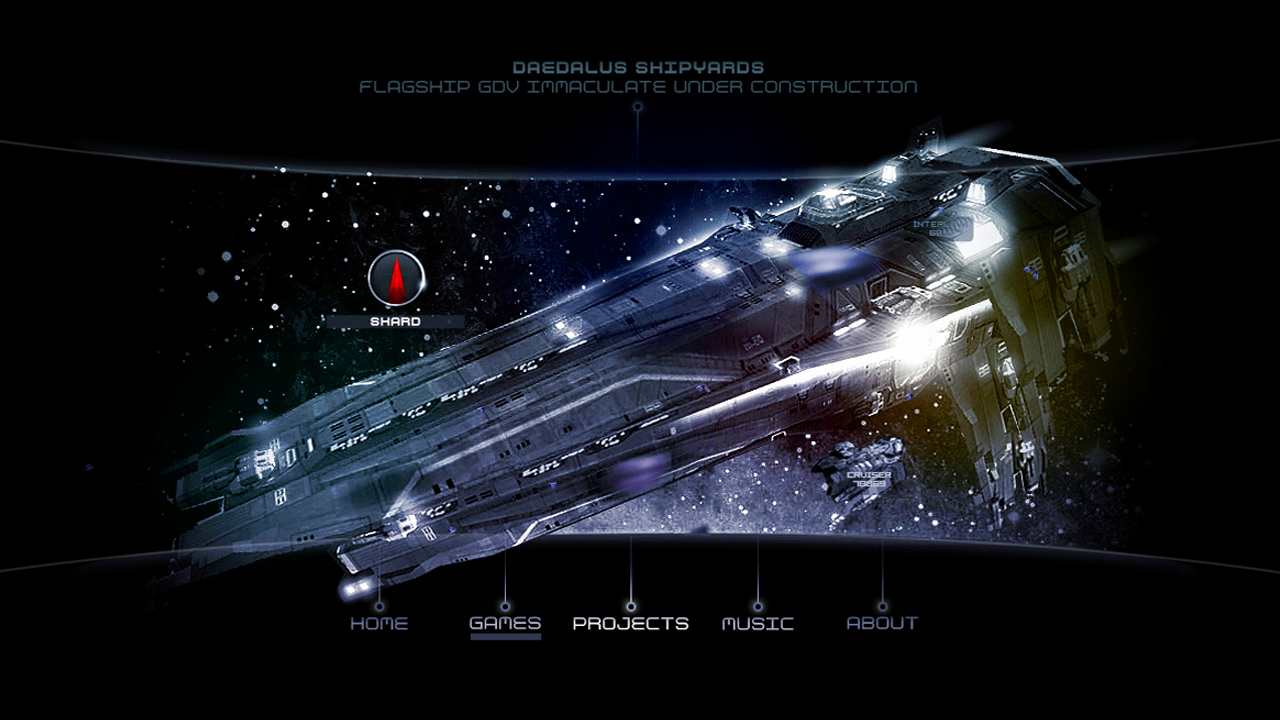
INFORMATION BEAUTIFICATION
The objectively hotter twin of Information Design is Information Beautification. Nobody wants to play a game with grey numbers, static imagery, and numerators over denominators. They want meters that flash newly-bled health, critical hits that herald new frontiers of power, and status effects that sear your veins with every blistering Damage Per Second. A video game’s interface is as much performance art as the voice acting or motion capture.
Unfortunately, this also represents the greatest barrier for entry for Junior artists or Corpo Designers: effects and animation. In the Olden Days of Scaleform, a UI Artist would absolutely be tapped to create transitions, button roll-over animations (not just simple states!), animatics for events like Level Up… to say nothing of the conceptual nightmare of a Landing Screen. Information Beautification is difficult to practice, and as a direct result, the skill naturally elevates you above your rapacious competition.

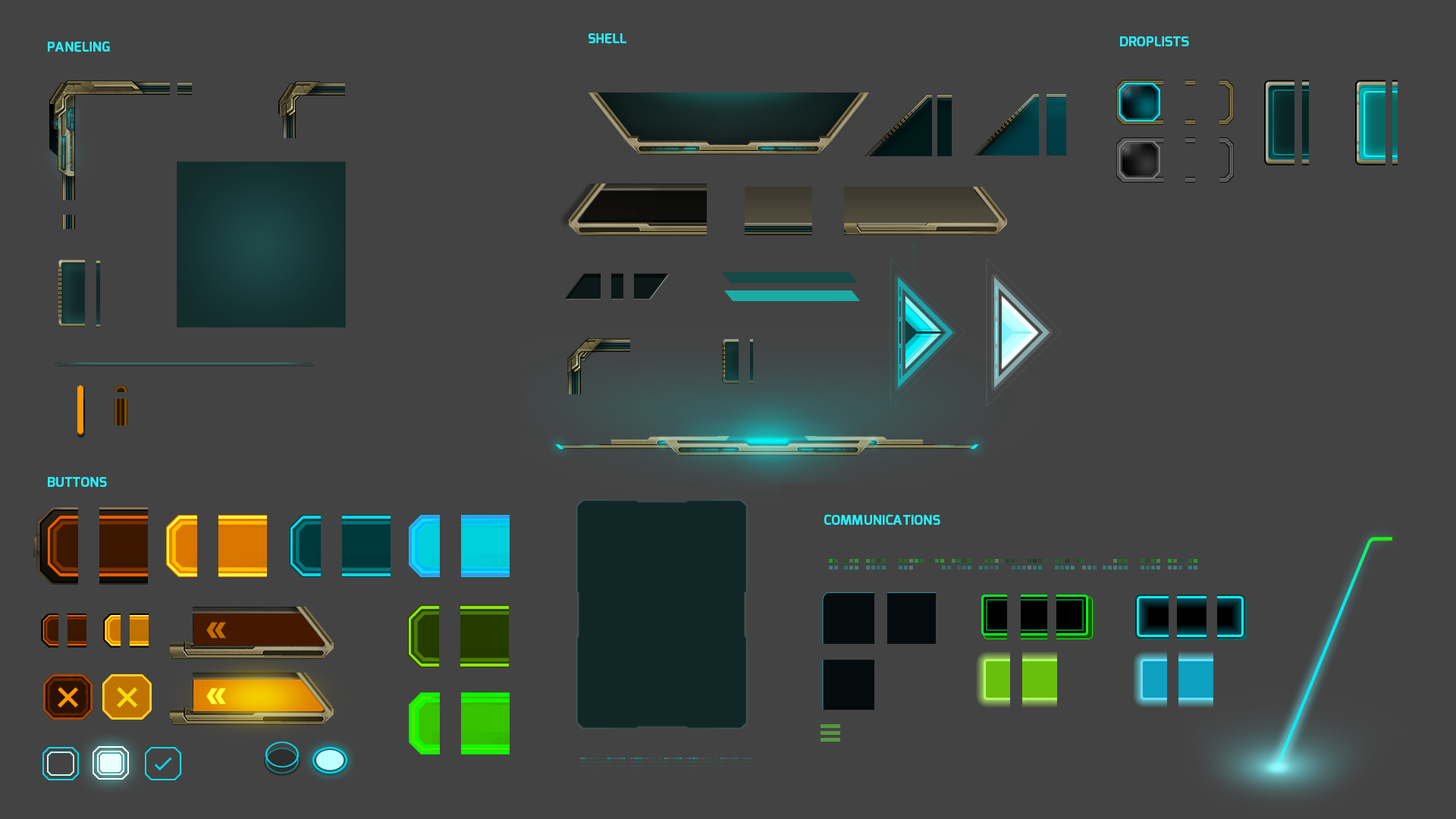
COLOR THEORY
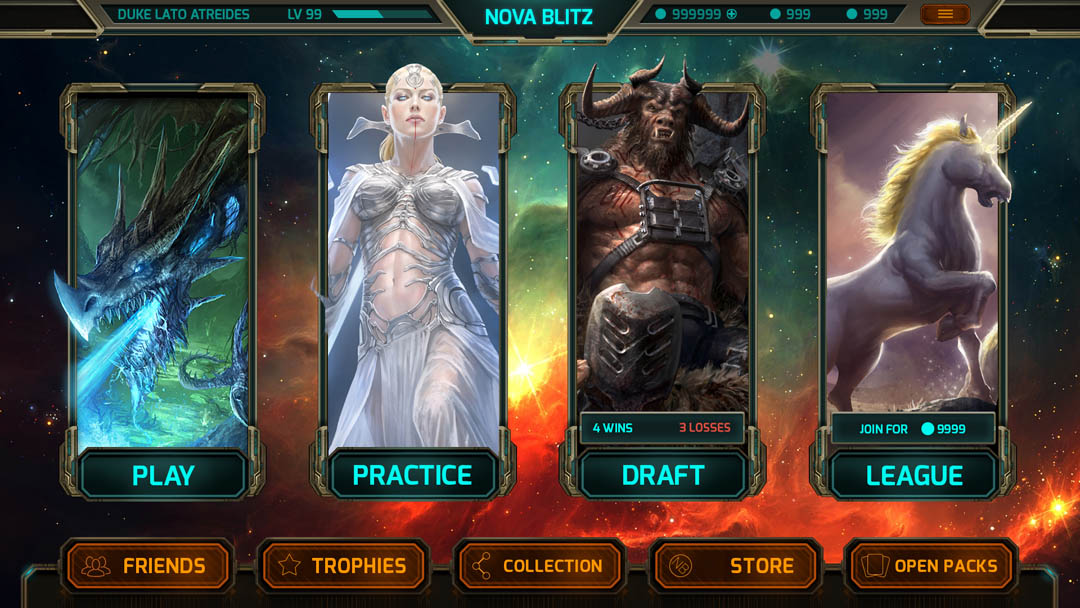
Color is a bit of a Trickster-God in the world of game UI design. On the one hand, color helps to… well… color-code vast amounts of information – giving it an additional dimension to pull from. On the other hand, there can be explosions, rendered icons, 3D models and kaleidoscopic effects raging all around your designs – turning faithful Color into the project’s biggest turncoat.
Then there are concepts about color that are endemic to our trade. There can be a shade of red that’s too “soft” to read as a health bar. This color blue can be way too corporate. This green is toxic, that one is earthy. You’ll need to be able to crack the DaVinci Code hidden inside every hue’s hexadecimal to unlock your full potential as a UI artist.

COMPOSITION
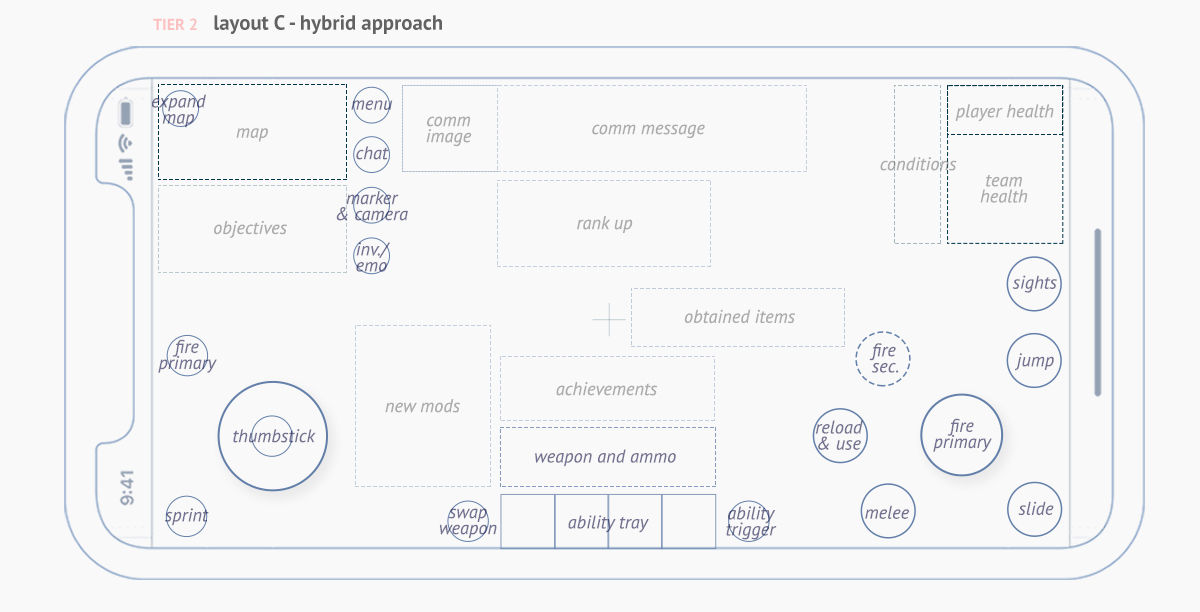
“Move that box over a couple pixels. Couple more… couple m- no, too far!” -is a ridiculous statement to hear or even say as a Junior Designer, but it happens all the time. Composition for game interfaces isn’t so much about pixel perfection (narrator: it was) as much as it is about zoning areas off for specific functions or groups of information. Composition is also about how comfortably objects and widgets fit next to each other. UI Artists must keep a weather-eye on margins, leading, and edges while building screens from primary elements to tertiary. If something looks off about a game’s UI, it’s more than likely off-kilter UX composition at an early stage, and hacked-in elements for months thereafter.

CONCEPTING
Concepting is an abstract term that roughly translates to project planning – but with a far more panoramic approach. When you Concept, you’re trying to identify obvious-but-thorny problems, pair screens down, and rapidly iterate. I prefer hand drawn sketches at this phase, but you may see sketches expressed as lo-fi wireframes in Miro or Figma.
In my UI Mentorship program, I teach students that Concepting is much more than “measure twice, cut once”. It costs Junior UI Artists too much time to jump directly into Photoshop in the long run. Given time and practice enough (or the necessity of a deadline), Junior artists can immediately work on the idea in their heads with some species of confidence. At Senior levels, Concepting is a miraculous tool that allows you to do most of the work in your head.

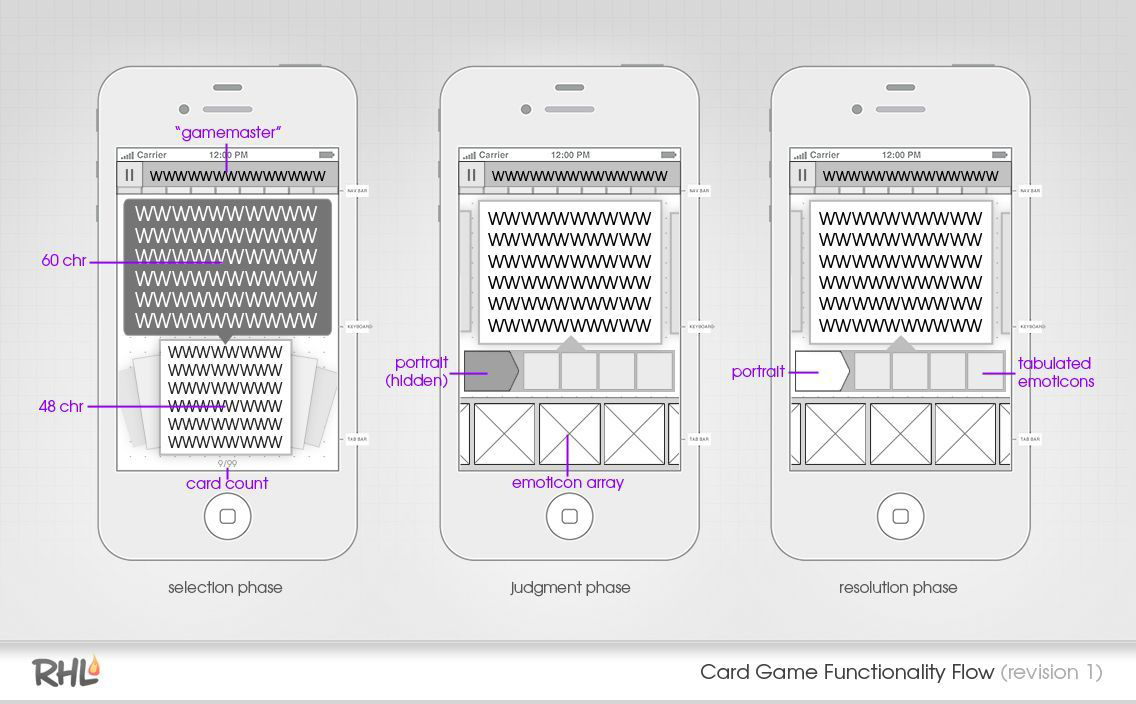
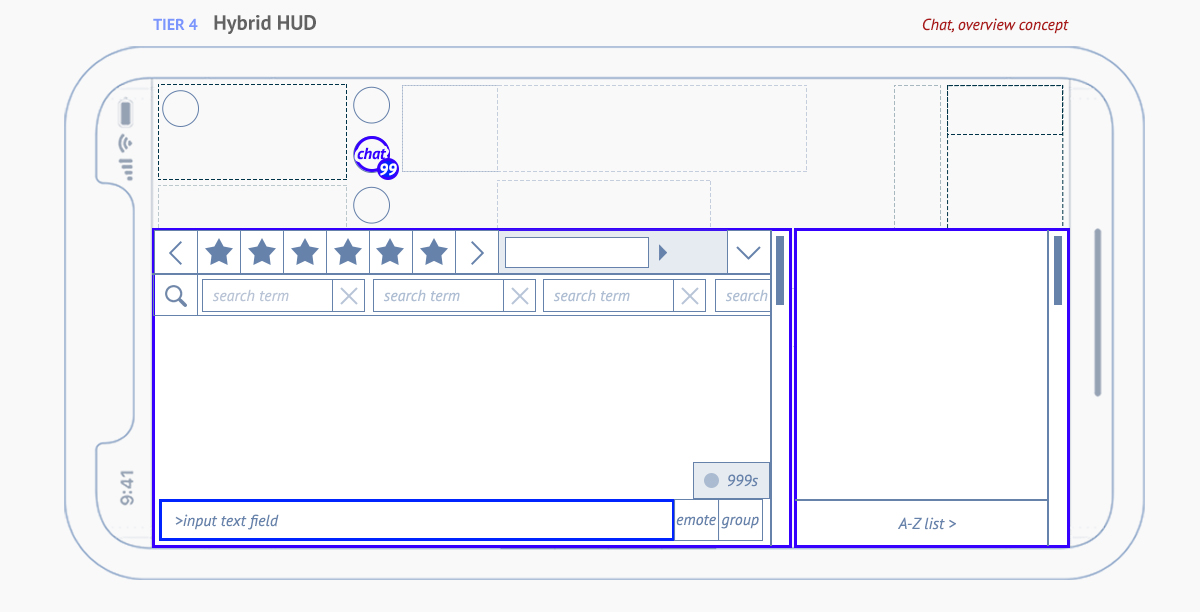
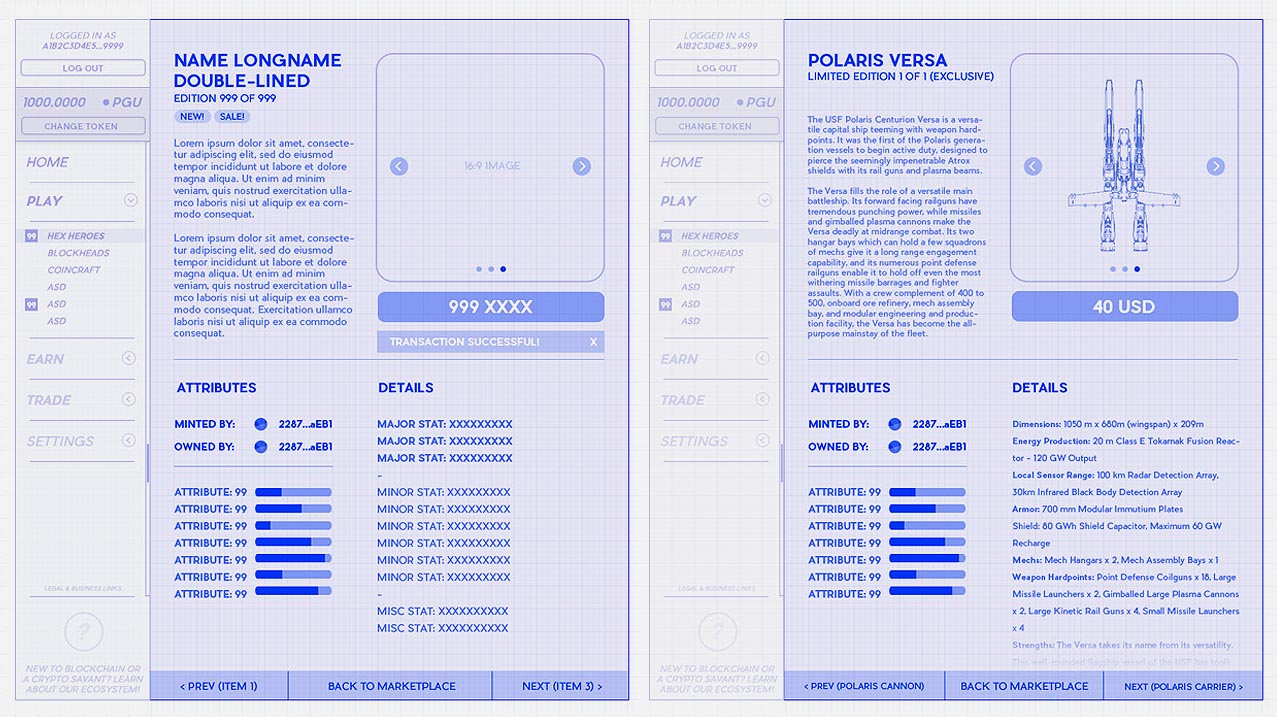
WIREFRAMING
Of all the absolute guarantees you’ll get in the Industry, you will be asked at some point to produce a decent wireframe. Whether it’s made in Photoshop, Miro or Figma, stable and forward-thinking architecture is at the heart of each beautiful and functional video game screen.
That’s mostly what Wireframing is all about: blueprints for concrete visuals and abstract emotion. Its also an opportunity to see the entire multiverse of the game’s UI and UX interacting as one. With such an eagle-eye view, now you can comprehend the scale of the problems you’ll face against the touchstone of what resources you have.

PHOTOSHOP
Photoshop is the Industry-standard omni tool of the game design world. A knight’s sword. A soldier’s rifle. There are many like it, but this one is yours.
Video game user interfaces can run the gamut of styles; from minimalist to baroque – and everything in between. Being able to replicate these styles within a reasonable margin of error is important. UI Artists must always be able to execute a Vision cleanly and confidently in Photoshop, which presumes a decent handling of the foundational UX. In fact, if everything is done well, it might be a simple, literal matter of “painting over” the UX wireframe with art assets.
No, you don’t have to be a breathtaking fine Artist schooled in ancient painterly ways. But, you must be creative in your ideas and executions (which I would consider an engineering concern) and you must be able to do much with very little (which I would consider an artistic concern).

ARTICULATION
You’ll be talking about your work. A lot.
Everyone take a deep breath – it’s nothing to be flop-sweat-inducingly anxious about. Still, you’d probably be surprised by just how much of your work is walking & talking people through it. In all likelihood, you’ll be in a small strike-team with a Designer and an Engineer who will listen with wrap attention as you explain your designs every week for months – possibly years.
Another likely scenario is that you represent the entire UI department, and you have a holy communion directly with the Creative Director. If the company is small enough, you might showcase your UI and UX work to the entire company of a dozen or so. At much larger in-house AAA studios, you may present to as many as several dozen people in a Demo (though that is uncommon).
It is equally rare that a UI Artist or UX Designer will simply hand off work, salute, and go right back to sleep. You will need to be articulate, expressive and knowledgeable about the idea you just invented – because nobody will speak for your work for you.

IMPLIMENTATION
So you’ve made sketches, you’ve made game wireframes, you’ve made UI art in Photoshop. Time to hand these deliverables off to the engineer and… w-what’s that? You want me to implement this entire interface? Like some filthy code-jockey in the streets?!
Sometimes they do, and in the Olden Days (when blessed Flash & Scaleform still reigned) you were expected of you to be a vertical monopoly of design: concepting, wires, art and of course, implementation. In the modern age, Studios vary wildly in how much they want you to implement, if at all. For example, a company here in Chicago makes a gamified health app in Unity, and they absolutely will not hire you without Unity expertise in implementation as UI or UX. Conversely, I’ve worked gigs so compartmentalized there was a UX Designer, me the UI Artist and a dedicated UI Engineer. Traditionally, I’m usually 2.5 of these people.
Implementation may be less of a concern for a Junior Designer, but it will definitely give you the unfair advantage to know Unreal, Unity and any other popular software. Remember: your competition is relentless, but knowing the software they don’t always makes you leapfrog ahead of them. Besides, being the one to implement a tedious design will ensure you never design that way ever again…

NETWORKING
The most difficult skill to practice is also the most beneficial: talking to people. The benefits of networking are obvious, so rather than condescend to you, let’s talk about a very specific species of networking for UI Artists: safety-net networking… Safety-networking? Sure, let’s go with that. Safety-NetWorking™.
Present yourself as a giddily excited Creative in your field – and connect with people outside your particular discipline but roughly within your skill level. All of you will rise through the ranks at roughly the same pace – except one of you will skyrocket in prominence. That person (if it’s not you!) will absolutely take the rest of their network with them. This is the safety of the network: nobody wants to shop around for rare Industry hires, of which UI UX serves as the albino unicorns. Game studios want somebody reliable, and at that point, you’ll go from a UI guy to the UI guy – and you’ll be presented to game companies as such.
After all, if you know a “Good UI guy”, why in the world would you even attempt to find a second? Networking means being the kind of person everybody wants to champion, even if they don’t know your name…
Yet.
LOOKING FOR A WAY INTO THE VIDEO GAME INDUSTRY? WOULD YOU LOVE TO BECOME A VIDEO GAME UI ARTIST AND UX DESIGNER? HOW ABOUT A REMOTE 1-ON-1 MENTORSHIP (GAME UI DESIGN COURSE)?

THE GAME UI UX DESIGN NEXUS
Hey there! I’m the guy that wrote this Blog. In addition to giving away lots of free information when nobody else is – I also run a 1-on-1 Mentorship program that teaches you how to break into the game Industry through UI Art and UX Design. With my program, everything is bespoke: the projects, the pacing, and the potential. If you’re tired of trying all on your own – or finally want to be part of the solution moving forward, check out my Mentorship program. Monthly and hourly consults available!