A crash-course in getting into video game UI and UX design for absolute beginners
A CRASH-COURSE IN GETTING INTO VIDEO GAME UI AND UX DESIGN FOR ABSOLUTE BEGINNERS
A CRASH-COURSE IN GETTING INTO VIDEO GAME UI AND UX DESIGN FOR ABSOLUTE BEGINNERS
GAME UI DESIGN COURSE
SECOND EDITION
I jokingly tell all my friends that if they ever need a change of pace and income, they should just jump into videogame User Interface and User Experience Design. “How hard can it be?!”
I joke – but recently, running a game UI Design course in the shadow of a recession-laden future, I thought better of the challenge. Is it possible to write the most crash-course, pull-in-case-of-emergency guide to video game UI and UX Design? Well, given the popularity of this page (for real, it’s got some serious SEO angus beef in it) clearly it’s been working for people. Oh beloved design neophyte, let’s take a look at the some of the absolute basics of being a UI Artist in videogames.
A CRASH-COURSE IN GETTING INTO VIDEO GAME UI AND UX DESIGN FOR ABSOLUTE BEGINNERS
A crash-course in getting into video game UI and UX design for absolute beginners
Part 1 – The Most Basic Things to Know
No, it’s not at all as easy as the Dude-Where’s-My-Caresque Westwood commercials would have you believe. Getting a gaming job is hard and your competition is dauntless (also, your competition is me!). That said, there are a few absolute fundamentals that all UI Artists and UX designers have that anyone, anywhere can cultivate at any time.
Information Design. Half your job is making a stupefying array of numbers and letters make sense on finite real-estate. This can be as obvious as dashboard interface design, where discrete pieces of information are presented in obvious partitions. This can also be as abstract as musical notation, binary clocks, book formatting and blueprints. You’ll need a good grasp of not just what information to share, but how and in what priority.
Composition. Modern design is dumb-simple, an art movement more eloquently referred to as minimalistic. Contrary to popular belief, you don’t have to be a stunning fine artist to have a career as a UI Artist. Our Design world has trended flat and geometric – and the real hallmark of craftsmanship here is how you place items, rather than the whittling of those items.
Implementation. You can get away with just making a hot mess of grey boxes (UX Design) or a bunch of art that covers other people’s art (UI Artist), but eventually your boss is going to want your work in Photoshop inside of the game. Often you’ll have a dedicated programmer to do all the heavy lifting, but not always. From the horrors of proprietary systems to miracles like Scaleform, to modern staples like Unity & Unreal, you should know something about the engines that drive your work, particularly their limits and impossibilities.
Granted, it would be preferable if you were a Renaissance person, but if you can only focus on three areas to get into game interface design, this is your new Holy Trinity.

A crash-course in getting into video game UI and UX design for absolute beginners
Part 2 – The Cult of User Interface
Now that you know a little more about what skills you’ll need, you also need to know what job you’re getting yourself into. Making a modern game takes a village, and our village has a clear hierarchy.
At the top is the Creative Director who corrals the disassembled creativity on the project into something cohesive and fun. Next is the Producer, who reins in creative ideas with realities like schedules, budgets, and dwindling resources. Then there are the three Noble Houses: Art, Design and Coding. Traditionally there are Director level positions in all 3, followed by Leads, Seniors and honorarium-less Developers.
UI / UX is a hidden, cult-like 4th House in Game Design.
That’s because interface design for games isn’t really art or design or coding, it’s all of those things and its own unique discipline as well. Adding to the enigma: of all the people added to the team, the UI artist or UX designer can raise or lower the metacritic score by as much as 3 points all by themselves. Not even the coders have that kind of individualized power – and very few on the team can see their work through from start to finish with as much clarity.
Which translates to immense power, but also widespread misunderstanding of your role. If the hiring managers and Art Directors don’t know what to look for in a UI Artist / UX Designer, how in the world would you? How can you get started when the end goal isn’t even clearly defined?
I have a solution. Let’s forget about the amorphous job description and simply talk about what the role actually looks like, then work our way backwards.

A crash-course in getting into video game UI and UX design for absolute beginners
Part 3 – The Three Phases of Your UI UX Design Work
I’ve worked for nearly 20 years as a UI Artist and UX Designer, half of that time as an in-house artist at name-brand game studios (Midway, EA, id Software, Glu Mobile) and the other half as an art mercenary who works exclusively remotely – long before it was fashionable during Lockdown. The projects and companies I’ve helped vary wildly, but almost all my UI artwork is broken down into 3 distinct phases.
Conceptualization. This phase is oft-overlooked or spot-welded into the second phase, but it’s important in its own right. Conceptualization is constructing “scaffolding” around the project so you can get a sense of its scale and the most obvious problems you’ll be facing. Every attempt should be made to, in as ramshackle a way possible, make a model that represents the project from start to finish. Conceptualization ensures nothing sneaks up on you in production. You might also know this phase as, “doing your due diligence”.
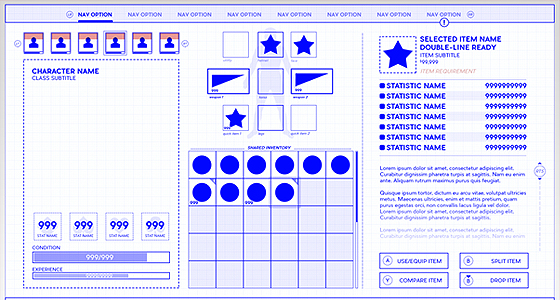
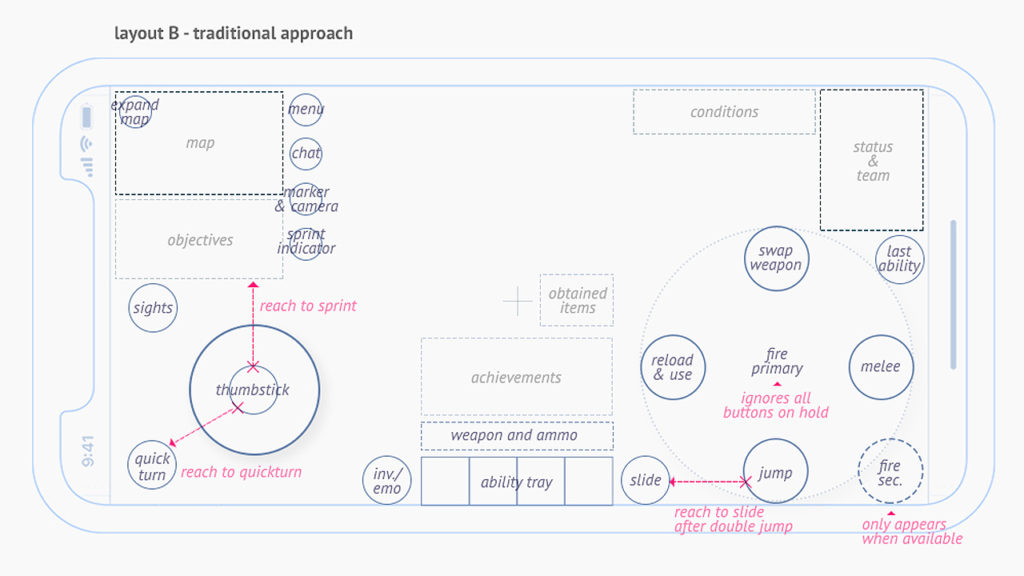
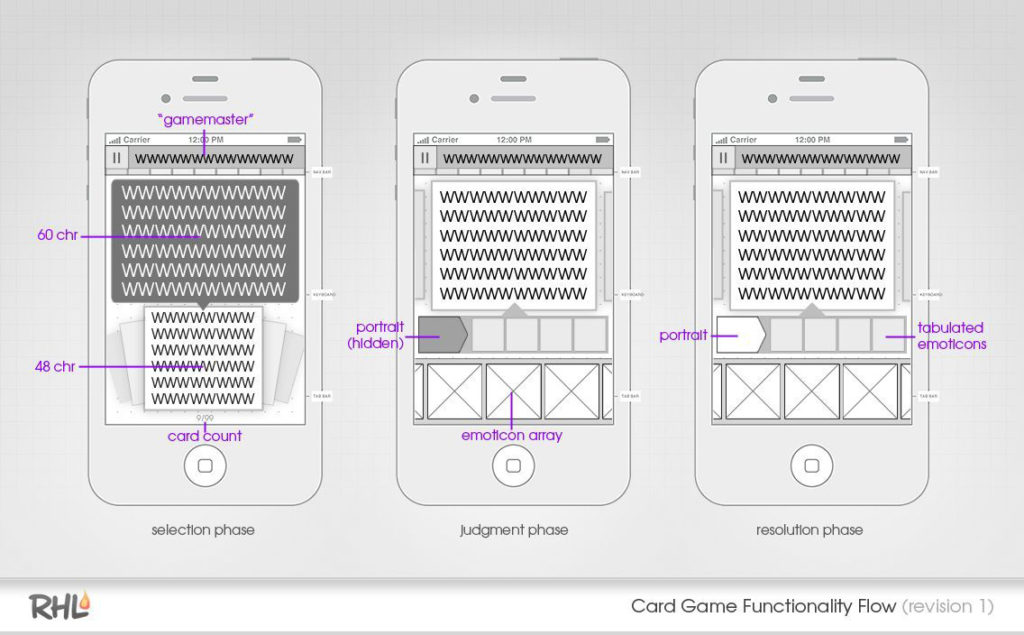
Wireframing. This is the most cerebral of the UX Design phases, and the most important. Wireframing is a modeling or mocking-up the fundamentals needed to run the game. Oftentimes this takes the form of grey-boxes on a grid, or a wireframe. Wireframing, when done properly, takes an idea and allows it to be ripped to shreds without dedicating a single line of code or pixel to the endeavor. It also allows teams to talk about visuals while having a visual present. That may seem obvious, but you’d be surprised how many teams “imagineer” an idea in their heads that is completely different from yours or theirs.
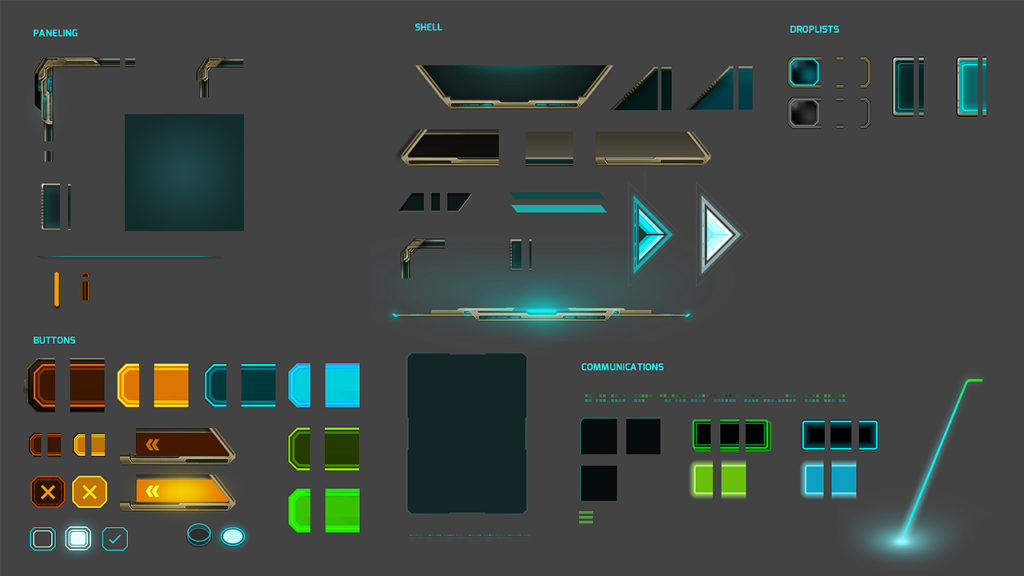
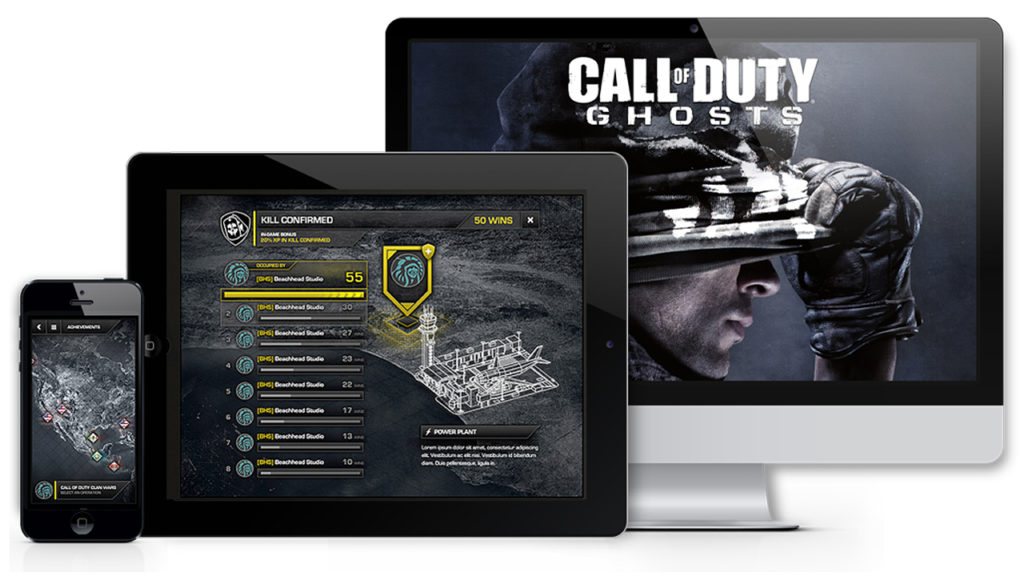
Art pass. If you’ve done the wireframing pass correctly, this should be a loose pixel-perfect paint over. The introduction of color – and therefore noise – has the most dramatic impact on Design at this point. Effects, animations and polish are usually crammed into this phase, though in a perfect world, they would be their own lovingly-produced phase.
The life of a UI / UX designer is a lot of thinking, plenty of measuring twice and at the most ideal, cutting once. Failing this, your job is keeping the ship moving, since you – all by your lonesome – can cause some serious damage if you don’t know what you’re doing. You’re also the one most brutally punished or generously gifted for having a reliable process – so it always benefits us to be process driven.

A crash-course in getting into video game UI and UX design for absolute beginners
Part 4 – No but seriously, how do I start making videogames?
Alright, fundamentals and overviews are all well and good, but where’s the step-by-step? Where’s the meat? Let’s talk about how to get you fitted inside a game company sweatshirt that smells to high hell because nobody takes those home to wash.
The first thing you’ll need is a basic understanding of Photoshop – and I mean need as in fundamentally must. 99% of my time on the program is moving, resizing, shapes, and text – rarely anything approaching fine art. Only in the throes of the Art Phase do I bring my full Photoshop might to bear, and even then, it’s mostly minimalistic and geometric.
Next, you will need a portfolio so others can judge your work and be reasonably confident you won’t take down the company in a mushroom cloud of incompetence. A portfolio is a fascinating subject in its own right, but for right now, I’d like to redefine what a portfolio is:
A portfolio is a business card.
The only thing a Portfolio needs to do is get you a phone call or an email. If the most elaborate, lovingly-realized portfolio gets zero hits for months, it’s an unmitigated failure. If a hideous web 1.0 webpage with legions of skeleton and rotating email .gifs garners hundreds of emails a day – it’s an Opus.
Also bear in mind very few people will stumble upon your portfolio organically. 99% of the time an Art Director, hiring manager or somesuch will be your audience, and they are not there to peruse. They are looking to fill a position and groom the team, and from their perspective, this is a grumbling annoyance they’d rather be done with. Design your portfolio as though your audience would rather be anywhere but here.
To that end, your portfolio should be straightforward, swiftly showcasing a panorama of work, styles, mediums and devices. UI and UX have the benefit of being extremely flexible by way of job opportunities: apps, games, websites, design firms – you’ll never be pigeon-holed if you don’t want to be. You can specialize if you want, but no Art Director will ever be turned off by a kaleidoscopic showcase of talent.
You can build your own site with some very slick and cheap WordPress kits, and there are sites where you can simply upload your work with a nice veneer of polish. Alternatives include posting on Dribbble or another free portfolio site. If push comes to shove, you can always put your work in a google drive and say your site is down. If the work is good and the need is great, they’ll bridge the gap?
You’ll also need a resume, as an ancient holdover from a bygone age. An ominous word of caution: unlike other industries, you will be judged on the craftsmanship of the resume, not just its contents. After all, if you have a ugly, dizzying representation of your top-shelf skills in Design, what foul excrement are you planning to unleash at the company’s behest?
But that’s really it, Photoshop. A Portfolio and a Resume and you’ll be ready to apply for jobs.

A crash-course in getting into video game UI and UX design for absolute beginners
Part 5 – Come on, it can’t be that easy
Hell no it ain’t that easy! The very last thing you’ll need is experience, and experience is a big subject. Nobody wants to hire a bad artist or a ruinously inexperienced one. So how do we approximate experience?
There are two basic ways to synthesize expertise. One is to create projects for yourself. The other is to accelerate your learning with classes or a mentor.
Personal Projects. This is the method that I used to get my foot in the door with a portfolio that spoke to the viewer of talent, creativity and personality. As my skills developed, my personal work took on a life of its own, as evidenced by the fact that you’re reading my Blog!
I’ll be frank: you should be making personal work all the time. This will help corral the type of work you just can’t get enough of. Paying the bills is one thing, but surely you’re not making the jump to UI / UX to be just as miserable as before? Your personal work is your crystal ball into your best possible future.
Classes & Mentorships. This is the method I actually wished I had used. Even a terrible class (on an unrelated note, what’s good UIC Graduate Art Department!) can teach you through raw osmosis. A good class can submerge you in the culture of your industry and surround you with talent at roughly your “weight-class”.
Mentorships in particular are excellent for anyone switching professions or fresh out of school. Mentors mix a practical curriculum of projects, resumes and portfolio redesigns with the natural drive to make better artists. My time as a Mentor has been tremendous, and I highly recommend established artists teach and for anyone of any skill level to give it a whirl. And yes, I run a Mentorship of my own, so if you like this Blog, you’re gonna love the living version.

A crash-course in getting into video game UI and UX design for absolute beginners
Part 6 – Foot in the door
No, it’s not easy or a particularly straight path. But, when taken to a reductive extreme, or if you really just want to jump into UI / UX design for games, you really only need the following:
Photoshop.
A Portfolio. 6-9 projects. 3 images & a paragraph per project, easy to access contact info. All this needs to do is get your an email or phone call.
A Resume. Sharply designed – you will be judged on its craftsmanship, not just it’s content! But mostly this is for online forms that require it.
That will allow you to start, in as raw and unrefined a fashion as possible, to apply to game UI / UX jobs. Building up the talent and expertise, well that’s on you, baby. I’ve already recommended the powerful one-two punch of Personal Projects and Mentorships.
But if a single Blog entry doesn’t get you your dream job in the video game Industry… well, I guess I could always write a second blog.
WANT TO BECOME A UI ARTIST IN THE VIDEO GAME INDUSTRY? TAKE MY 1 ON 1 GAME UI DESIGN COURSE AND LEARN FROM A REAL ART DIRECTOR REMOTELY!

THE GAME UI UX DESIGN NEXUS
Hey there! I’m the guy that wrote this Blog. In addition to giving away lots of free insider information about being a game UI Artist – I also run a 1-on-1 Mentorship program that teaches you how to break into the game Industry through UI Art and UX Design. With my game UI Design course, everything is bespoke: the projects, the pacing, and the potential. If you’re tired of trying all on your own – or finally want to take control of your future, check out my remote UI Design course. Monthly and hourly consults available!