HOW DO YOU MAKE A VIDEOGAME UI UX WIREFRAME, PART 1 - HOW TO GET STARTED
HOW DO YOU MAKE A VIDEOGAME UI UX WIREFRAME, PART 1 - HOW TO GET STARTED
GAME UI DESIGN COURSE
FIRST EDITION
PART 1 – HOW TO GET STARTED CREATING A VIDEO GAME WIREFRAME
*These UI UX Design Crash-Courses are a continuing series of absolute beginner basics for aspiring video game UI Artists and UX Designers. These free UI UX Guides are written frequently, so check back often. But remember: a blog won’t get you a game job, but my career coaching class just might!
Learning videogame UI and UX is incredibly challenging, doubly-so when you consider nobody bothers to teach it in the first place. Humbly, I’m doing my very best writing as many UI crash-courses, UX guides and blogs as possible. But if there’s one blindspot into easily researchable video game design, it’s UI UX Wireframing.
Now, make no mistake: there is a wealth of information on vanilla web and app Wireframing. But a modern video game is so much more complicated and requires quite a bit more finesse. Just what complexities and finess…er..ies? Oh Gentle Reader, let’s explore in the most SEO-compatible way possible….
HOW DO YOU MAKE A VIDEOGAME UI UX WIREFRAME?
PART 1 - HOW TO GET STARTED

WHAT EXACTLY IS A VIDEOGAME UI UX WIREFRAME?
A videogame UI UX wireframe is an iterative document that evolves and resolves over time. A wireframe also provides visual answers to conceptual problems, and with a little luck, unearths even better questions. Lastly, a wireframe is an elaborate conversation piece, unifying a Vision that the team can rally around and comprehend as one.
But at its most abstract, a Wireframe takes what’s in my head and places it in yours with as little a loss in translation as possible. That can mean links to videos, stage-notes and storyboards that show animation or modal changes. If color is a UX concern, it can be fronted on the wireframe phase too, regardless of how color-agnostic wireframes traditionally are. Whatever it takes to understand the end-product as early as possible.

WHAT IS A VIDEOGAME UI UX WIREFRAME NOT SUPPOSED TO BE?
At early stages (these are sometimes called lo-fi mockups), a wireframe is absolutely NOT a pixel-perfect blueprint in any exacting detail. In fact, too much detail too early will pigeon-hole designs, push you into technical cul-du-sacs, and create other production sinkholes. You’ll need a tempered intuition to figure out when a wireframe needs more work and when you’re just spinning your wheels.
A Wireframe isn’t supposed to showcase that much artwork either. Raw, functional UX comes first, and if done properly, the artwork is then draped over the solid foundation you’ve just rigged. If done poorly, you’ll be constantly juking, rushing and hacking in art until you ship – a water torture for the modern digital Designer.

HOW DOES A VIDEOGAME UI UX WIREFRAME WORK WITHIN IN A REAL VIDEOGAME?
Unlike UI art deliverables, which are given en-masse like hobby-shop model kits, rarely will you ever give a videogame wireframe, dust your hands and say smell ya later! In fact, a wireframe is mostly the conversations around it, often with a Creative Director or the team (if the team be small or the occasion, large). So the real labor in a videogame wireframe is largely invisible: unseen meetings between Engineering, Design and UI for weeks, months… perhaps even years.
Once the conversation over a particular screen is done, it’s either time to refine the wireframe based on feedback or hand it off to be implemented (maybe by you?). If the wireframe needs more iterations, it’s an evolutionary process from lo-fi (sketching) to ultra-high fidelity prototypes with animation and interaction. But if the wireframe has any-crash-you-can-walk-away-from levels of competency, you’ll likely be moving on to another screen’s wireframe, or to the UI Art pass of that same screen.

HOW DO YOU START MAKING A VIDEOGAME UI UX WIREFRAME?
The first order of business is to carve out the vast screen space and create “zones” based on the screen’s needs. The easiest way to do this is to start placing elements based on their hierarchy, or their relative importance to the player. Although decals and ornaments are important, they should be dim and distant considerations at this phase – but do fill your head-canon with inspiration as you work.
Your first stabs at a wireframe should strive to answer a couple of basic questions: what are the most obvious UX problems you’ll be facing for awhile? What is the scope of the project and can that be reduced through clever Design? What does every element look like when placed together? How can you rapidly iterate, variate, and start from scratch?

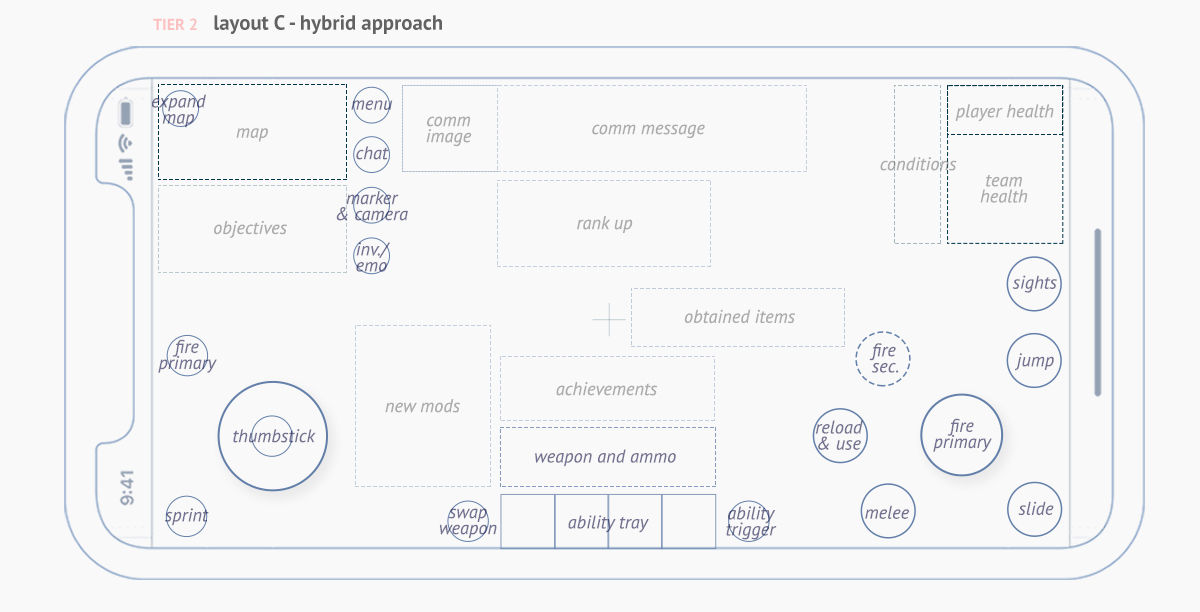
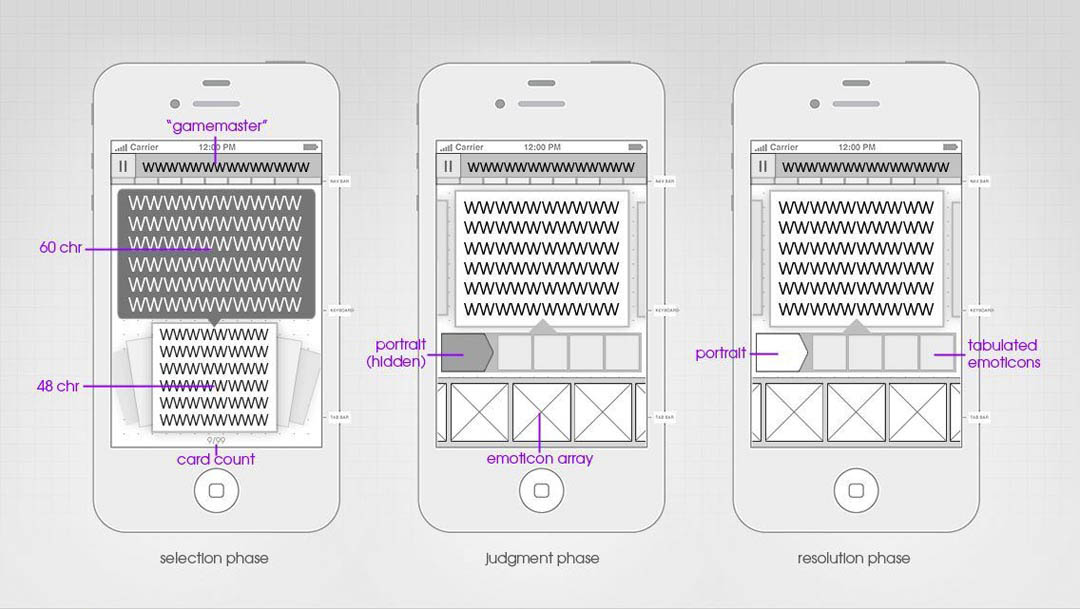
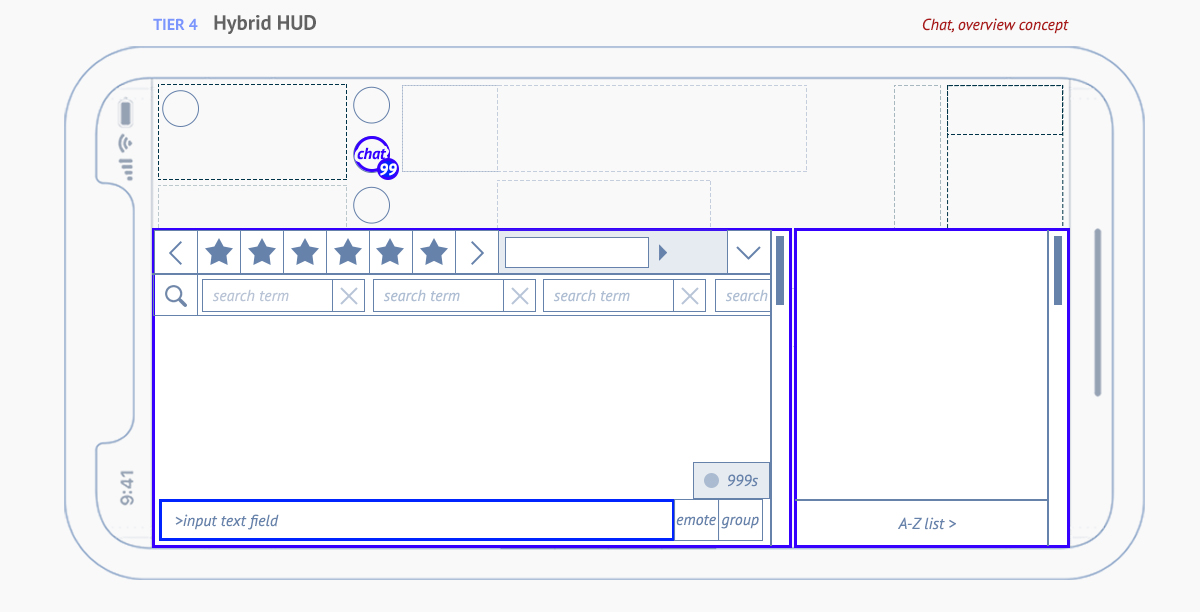
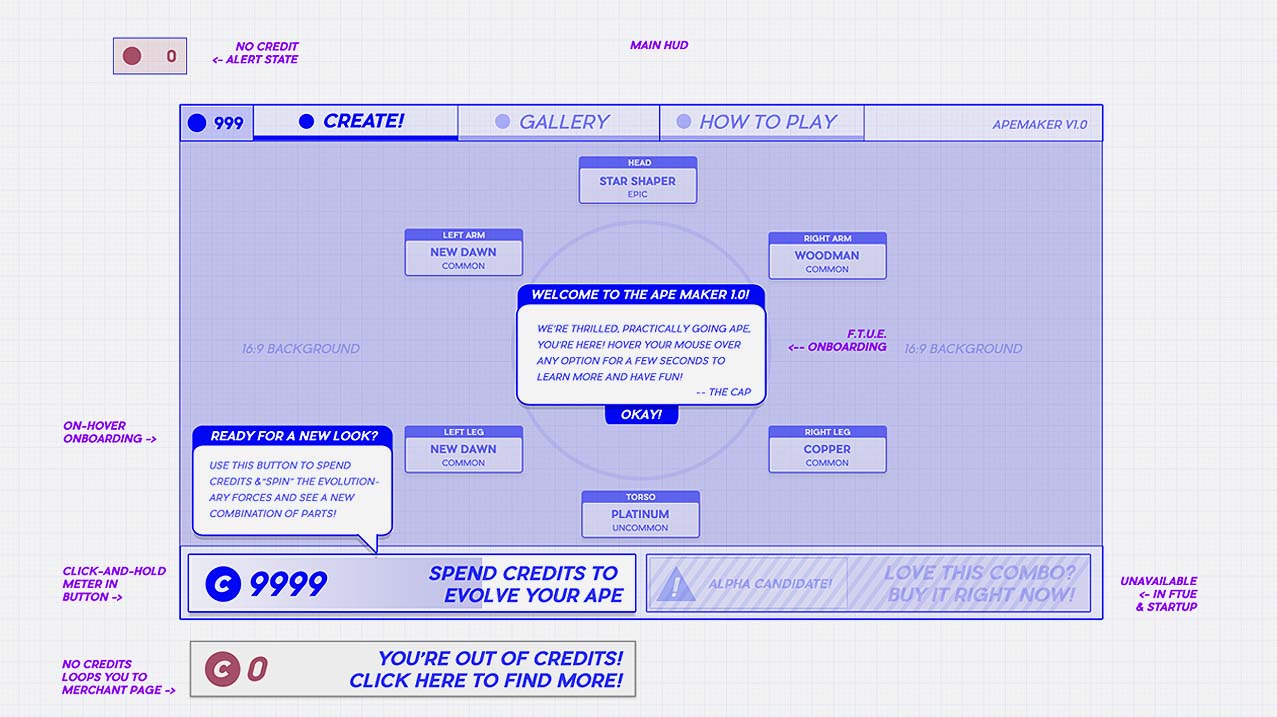
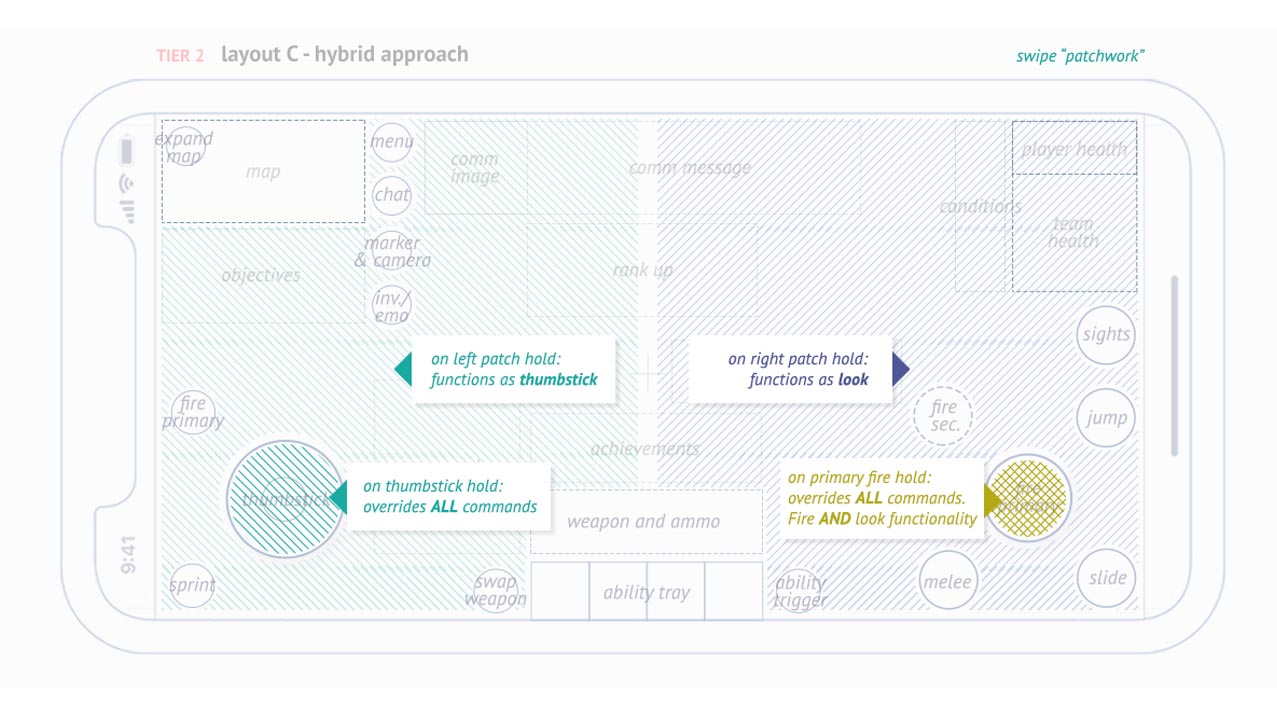
HOW DO YOU START A VIDEOGAME HUD WIREFRAME?
For HUD Design, strive for as little clutter on the screen as possible, which may be a (spirited?) conversation with the Designer or Creative Director. The next step, if possible, is to craft a pleasing symmetry and balance of the onscreen elements. If such symmetry isn’t feasible, at least make the wireframe account for every single element that can be in the game together, all at once.
Be especially mindful that the area behind the HUD will be spectacularly noisey, so test your designs against a sufficiently busy background. If you want that shiny gold star, you can also test your Designs early by superimposing the wireframe in the game. In a pinch, you can also place the wireframe over a video of the game playing to get a sense of context, proportion and distraction.

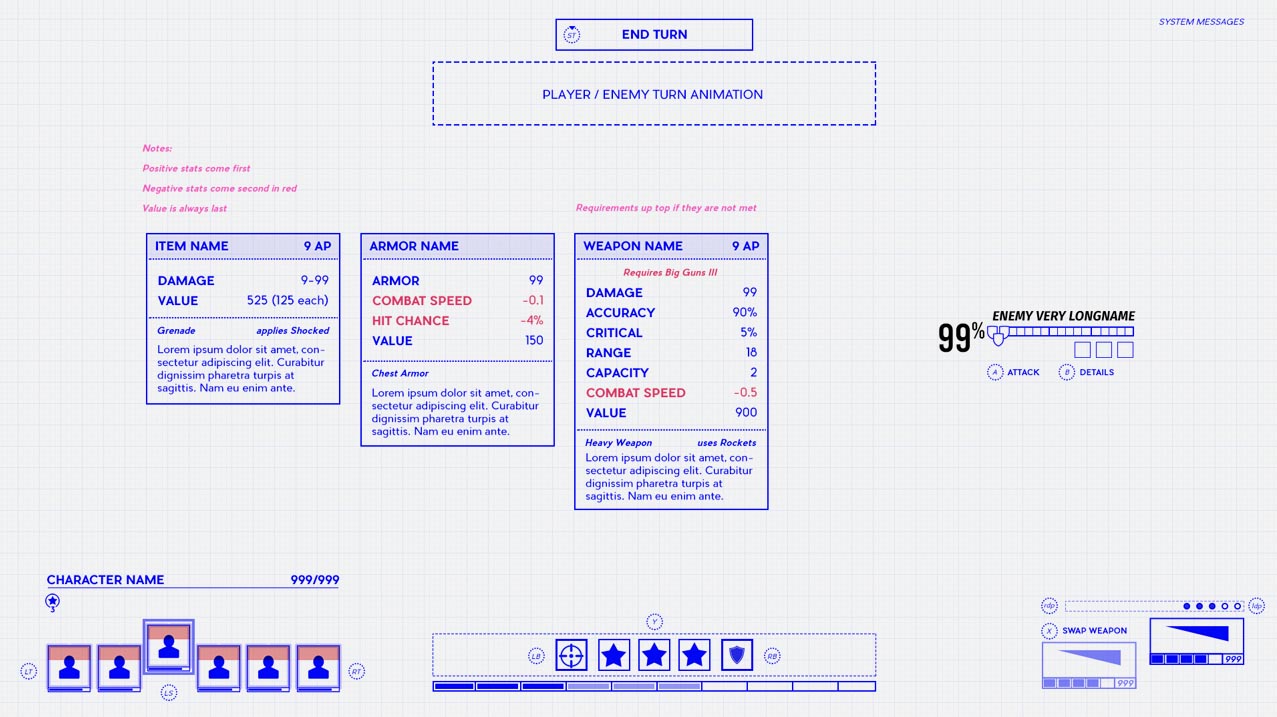
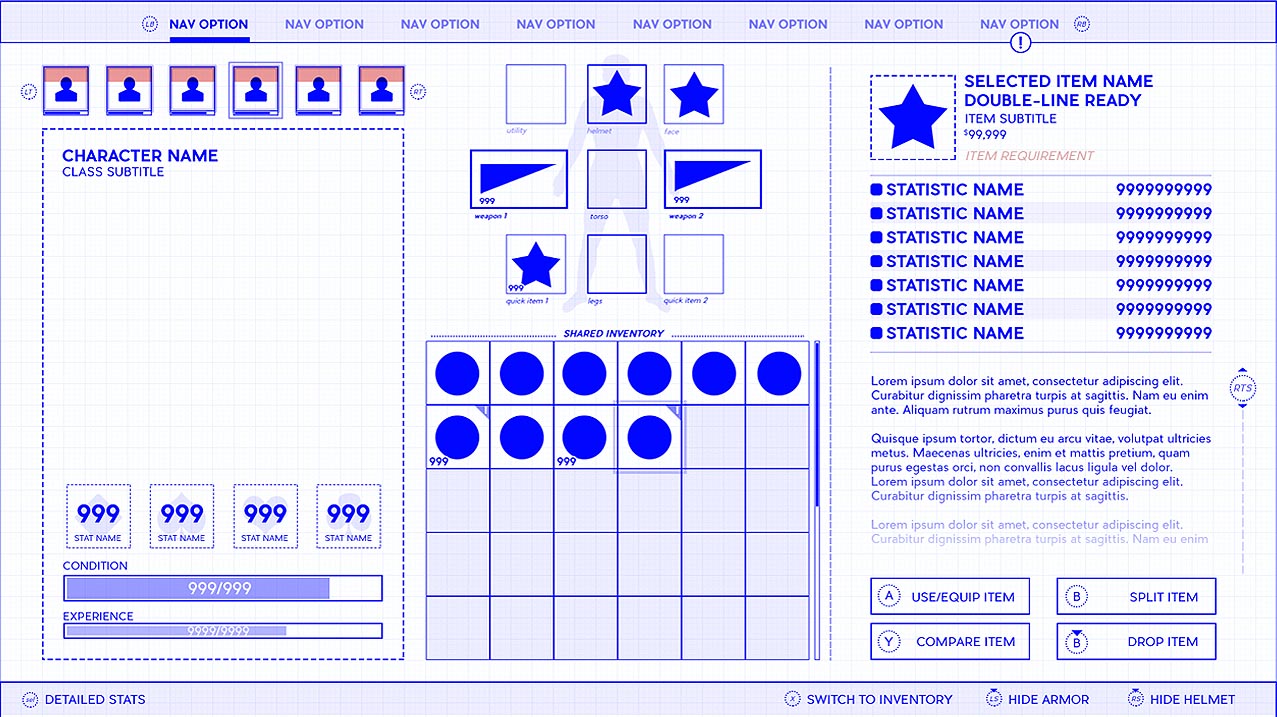
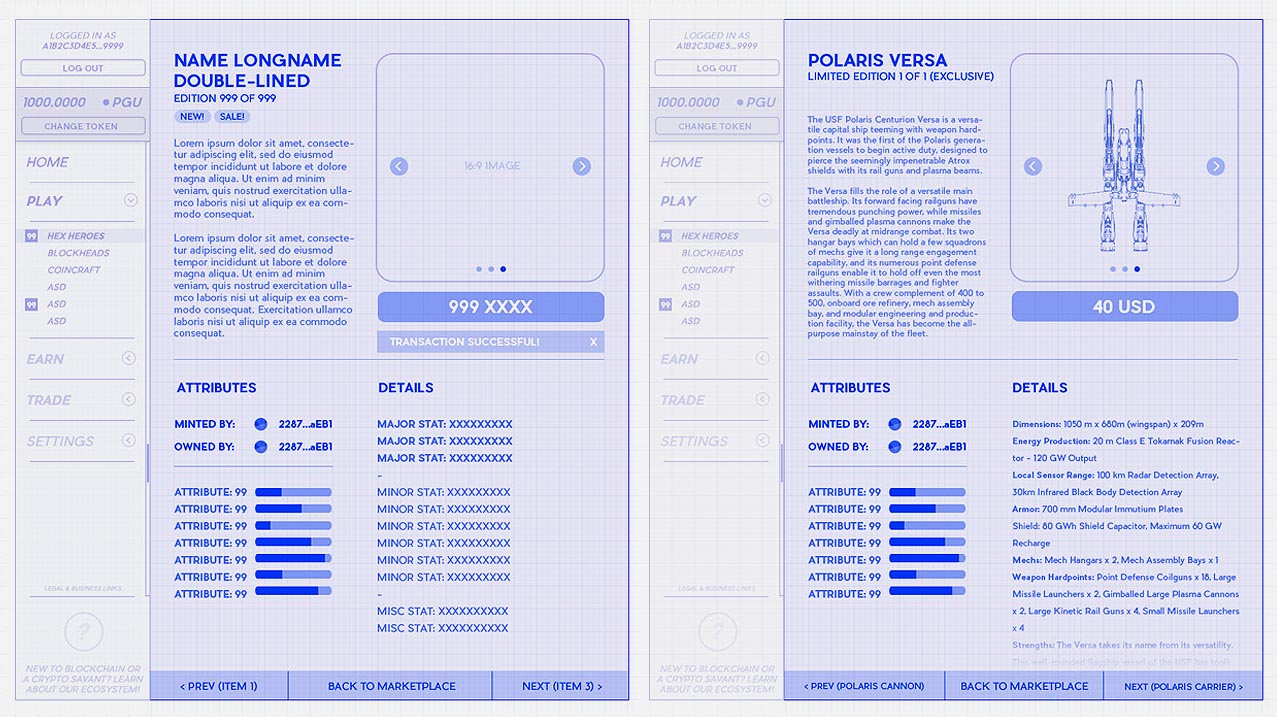
HOW DO YOU START A VIDEOGAME MENU WIREFRAME
Menu design gets very complicated very quickly, so start with this easy shorthand, make a hamburger: bread, meat, bread. In this case: a header with navigation and badging, your main staging area, and a footer dedicated to button prompts. This basic format save you worlds of time and grief – leaving the central “meat” of your canvas open and airy for development.
Another starter question is how to carve up the remaining “meat” on the screen. Carve it up in ⅓ and ⅔ slices, reliable golden mean ratios. Rarely will you have information of equal weight, so going in unbalanced thirds tends to work in your favor. You can also carve the interiors of those by ⅓ ⅔ relationships again, just try not to get too spiral-y. Remember: text can scroll vertically indefinitely, so favor text in narrow, portrait orientations (don’t forget a scrollbar!). Grids are better in large, horizontal areas, so favor them in wider zones (don’t forget a filter!).

HOW DO YOU KNOW WHEN YOU’RE FINISHED WITH YOUR VIDEOGAME UI UX WIREFRAME?
Determining when a wireframe is “finished” is a tricky matter, largely dependent on the project and the problems you’re trying to visually solve. Lo-fi Wireframes are done when you feel you need more information to keep going. High fidelity wireframes are handed over in a Schroedinger’s flux of completion; they’re done when everyone can move forward, they’re done when they’ve solved everything, they’re done when the clock says so, you know what, let’s just merge these two screens…
Nominally, if an Engineer can “walk” themselves through your work, the wireframe is effectively done. If they are still confused, then it’s very much a work-in-progress. It should also be noted that a wireframe will never persist in the finished product, and is always left on the cutting-room floor, like eggshells for a birthday cake… something to consider while agonizing over squares and lines.

JUST HOW MANY WIREFRAMES GO INTO THE AVERAGE VIDEOGAME?
That depends wildly on things like genre, scope, teamsize, timeline, etc. The lazy answer is: as many as are needed. The longer answer is, likely dozens. Assume every major screen had at least one lo-fi pass. More complicated screens may have had triple-iterations and wholesale redesigns. As a sidenote: if a UI Designer is particularly clever, they’ll make templates and time-savers that can turn the labor of dozens of screens into a scant few.
Some projects naturally require more wireframing than others. For example, Shooters have a fairly narrow tolerance for how much their HUD’s change. But a VR game requires whole new sweeping frontiers of how you perceive video game Interfaces. But no matter the project, a wireframe is like a booster rocket on a space shuttle: it’s meant to get you to a certain point, and after that, it’s just holding you back.

ANYTHING ELSE KINDA-SORTA INTERESTING ABOUT A VIDEOGAME UI UX WIREFRAME, JOHN?
Hey, a question just for me! I took the time to create a polished, stylish wireframe template for myself specifically for client (not inhouse) work. There were many gigs that were purely UX, and I never like being just a voice and an ugly cascade of greyscale wireframes. So for Client work, I developed a wireframe “Blueprint Style” that you’ve seen many times by this point in the guide. Client work, if you’ve ever been out there in the trenches, is just as much about the silver platter as it is the steaming feast.
One other interesting note is that when I showcase my designs to Teams, I present them like Q in the James Bond movies. I’m there to demonstrate a very simple but counter-intuitive invention – a tool – that without clear instruction will laser an Agent in half. And just like Q, I don’t expect the wireframes I give to come back pristine or even in one piece. I expect my gorgeous Aston Martin of a wire to be a pile of twisted metal before the sexy title sequence even starts.
Become a UI Artist in videogames with my private User Interface Design mentorship program!

THE GAME UI UX DESIGN NEXUS
Hey there! I’m the guy that wrote this Blog. In addition to giving away lots of free information when nobody else is – I also run a 1-on-1 Mentorship program that teaches you how to break into the game Industry through UI Art and UX Design. With my program, everything is bespoke: the projects, the pacing, and the potential. If you’re tired of trying all on your own – or finally want to be part of the solution moving forward, check out my Mentorship program. Monthly and hourly consults available!