10 Easy Ways to Practice Video Game UI Design on your Own
10 EASY WAYS TO PRACTICE VIDEO GAME UI DESIGN ON YOUR OWN
10 EASY WAYS TO PRACTICE VIDEO GAME UI DESIGN ON YOUR OWN
GAME UI DESIGN COURSE
SECOND EDITION
I’ve been career coaching video game UI UX Design for years and the most common anxiety for burgeoning UI Artists is, “I don’t know how to get started.” – a perfectly reasonable question for an imperfectly opaque Industry.
But what do you do after you “get started”? What should you read, design and study to continue your education? How can you possibly hone a craft that nobody teaches?
While I’ll always hock my private mentorship program as the superior way to learn – personal projects are, without hyperbole, the only reason I have a career with the nerd-clout to write to you today. Personal Projects strengthen skills, nourish abilities, and add realworld grit under your fingernails.
Beyond just blindly making portfolio stuff and hoping for the best, Here are a few ideas to build killer portfolio pieces in your Game UI Artist portfolio that an Art Director will love.
10 EASY WAYS TO PRACTICE VIDEO GAME UI DESIGN ON YOUR OWN
CHANGE THE GENRE
Take an existing Intellectual Property and completely change the genre, then design the UI: a Legend of Zelda First Person Shooter, Doom the Isometric RPG, a Pokemon Battle Royale. See if you can take the mood and Art Direction of the original game and keep as much in translation as possible for panels, icons and ornaments.
As an added challenge, see if you can add genre-specific UX elements as well. That Zelda FPS will need an ammo counter for the quiver. The Doom isometric RPG will need character information panels. In the Pokemon Battle Royale game, what exactly does a chicken dinner look like?
REBOOT OBSCURITY
Similarly, take an old classic (or an obscure deep cut) and redesign it with modern sensibilities. What if Sewer Sharks was an indie title on a Playstation 5? How would Ultima Underworld look remade from scratch on the Nintendo Switch? Atari’s ET with RTX turned on?!
Special Note: Obviously, real reboots happen all the time in games and movies – and it’s a fascinating subject to study. Mortal Kombat costume redesigns, how Megaman branches its franchises, I can’t even begin to tell you how many species of Pacmen and Tetri there are in the world. UI Artists should always study how talented problem-solvers try to make things phoenix-fire new.
DEVOLVE A GAME
Do the opposite of the above: take a modern game and see if you can transport it several gaming generations into the sepia-toned past. For example: take a Call of Duty HUD and place it on a Gameboy. What about Fortnite for the Playstation 1? Dark Souls’ Inventory for the Turbo Grafix 16?
No – it’s not just about making pixel art, it’s about working with the constraints and limited resources of the time. Think about it as UI art through adversity. How do you account for chunky pixels and typography? What about tiny iconography? Whatcha gonna do about using only 16-ish colors?
CHANGE THE PLATFORM
Take a game from any of the major platforms and switch the flags they’re flying. Can you make Smash Brothers’ twitch-based action work on a clunky mobile phone? Would World of Warcraft even be possible in virtual reality? Can you wrap your head around a text adventure game for the Xbox One controller? Have an awed respect for the strengths, quirks, and sandtraps of each Platform as you design.
Special Note: most entry-level UI Artists struggle with what to write for case studies (and write way too much anyway!). An easy win is writing about unique design challenges, for example, what specific obstacles there were in going from mobile to PC (tons of empty screen space) or challenges that required bespoke solutions (controller quality-of-life improvements for console games).
CHANGE THE TONE
The last variation on the theme: every game has a tone and mood that colors the experience. There’s a big difference in horror between Resident Evil and Silent Hill. Apex Legends and Fortnite’s atmosphere feel distinct, even if you can easily label them both as colorful Royales. What happens if you flip the script on how these games feel? What if Dead Space’s Inventory system was set in the Rick & Morty universe? A Michael Bay version of Monument Valley? A match 3 game with David Lynchian undertones aaaaand GO!
YOUR OWN SPIN
Game marketing material like screenshots typically do not have UI elements to obscure the action. That makes them perfect as backdrops for your mockups. See if you can redesign an existing game’s Art Direction with your own: make it painterly instead of vector, or minimalist instead of grandly utilitarian. Sculpt the (re)design based on your intimate knowledge of the game not as a designer, but as a fan.
Special Note: Don’t ever lie on your Resume or Portfolio. Ever. However, embellishment, tall tales and innuendo are at the beating heart of self-promotion. If you do a mockup of an existing property, don’t say you were hired by that company to work on that property if you didn’t. That being said – the onus is on your audience to figure out whether you were on the payroll or not.
GO SMALL
Making full blown screens is pretty time-consuming, so why not go in the opposite direction? Make a collection of elemental icons, fantasy buttons, sci-fi targeting reticules – little things. Honing your craft can sometimes mean “low weights, high reps”.
Special Note: I always teach students a kind of Design Conservation of Momentum; every action should flow into the next without any wasted effort. If you make a collection of icons, sci-fi decals, panels, etc, there is nothing stopping you from selling them on Stock Imagery sites. Even your sawdust is worth its weight in gold.
PRO BONO WORK
Take a work in progress screen from Reddit channels like r/IndieDev or Unity/Unreal forums and see if you can shore up a real project under real conditions. Heck, you can even ask the developers if they wouldn’t mind some pro-bono work so you can design *in context* and under deadlines (those people will adore you, by the way). It might not be a particularly showy Portfolio piece, but real world experience is the towering pinnacle of learning – and there is so much to learn.
THANK YOU, MR. SKELETAL
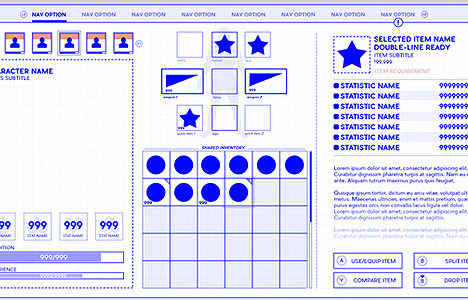
Sometimes practice isn’t about producing portfolio pieces, but rather a deep skillset, like wireframing. So why not get in some excellent practice… in reverse. Take an existing game’s UI and produce a high-fidelity wireframe from it. Deconstruct what you consider excellent UI UX Design work and see if you can figure out what makes it tick from the atomic-structure on out. Pay special attention to not just how screens are carved and configured, but why.
Special Note: finding professional game wireframes online is exceedingly difficult; albino peacock rare, if we’re being honest. You’ll find mostly app wireframes online – and while those are certainly better than nothing – a game wireframe is very unique and almost always bespoke, even within its own template-friendly genre.
WEEKLY-SCALED PROJECTS
Sometimes personal work can get rangy and energy levels can bottom-out. Don’t fight it, work with it – and make projects that have to be wrapped up in about seven-ish days. Make a High-Low card game in Unity to learn the ropes. Make a new logo for yourself in Photoshop, but as an animated .gif. Make a card game design every day until the deadline. Have the discipline to stop all work dead in the water on the 8th day and learn to cope with the anxiety of “yeah but I can add just one more-”
RELATED MATERIALS & RESOURCES
GAME UI UX DESIGN RESOURCES
- The Game UI Database
- Youtube – Riot Games: So You Wanna Make Games?? | Episode 9: User Interface Design
GAME UI TUTORIALS
INSPIRATION
RELATED BLOGS
BECOME A UI ARTIST IN VIDEOGAMES WITH MY PRIVATE USER INTERFACE DESIGN MENTORSHIP PROGRAM!
THE GAME UI UX DESIGN NEXUS
Hey there! I’m the guy that wrote this Blog. In addition to giving away lots of free insider information about being a game UI Artist – I also run a 1-on-1 Mentorship program that teaches you how to break into the game Industry through UI Art and UX Design. With my game UI Design course, everything is bespoke: the projects, the pacing, and the potential. If you’re tired of trying all on your own – or finally want to take control of your future, check out my remote UI Design course. Monthly and hourly consults available!
A random sampling you might enjoy!
How to Make an Ai Art Portfolio
GOOGLE SEARCH STRINGS FOR UX UI DESIGN STUDENTS, MENTEES, AND SPONSORSHIP OPPORTUNITIES
- UI
- “UI”
- Keyword “UI”
- Content Marketing “UI”
- SEO “UI”
- SEO UI
- SEO + UI-
- Mobile SEO “UI”
- startup “UI”
- social media marketing “UI”
- business “UI”
- Technology + “UI”
- Technology “UI”
- technology blog “UI”
- app development “UI”
- Marketing “UI”-
- Digital Marketing “UI”
- Online marketing “UI”
- Statistics “UI”
- Web Design “UI”
- Unreal “UI”
- Unity “UI”
- Gamemaker “UI”
- Game maker “UI”
- Gamemaker2 “UI”
- Game maker2 “UI”
- Portfolio “UI”
- Guides “UI”
- Tips “UI”
- Game “UI”
- Game Design “UI”
- Video Game “UI”
- Videogame “UI”
- Console “UI”
- PC “UI”
- Mobile Gaming “UI”
- UX
- “UX”
- Keyword “UX”
- Content Marketing “UX”
- SEO “UX”
- SEO UX
- SEO + UX-
- Mobile SEO “UX”
- startup “UX”
- social media marketing “UX”
- business “UX”
- Technology + “UX”
- Technology “UX”
- technology blog “UX”
- app development “UX”
- Marketing “UX”-
- Digital Marketing “UX”
- Online marketing “UX”
- Statistics “UX”
- Web Design “UX”
- Unreal “UX”
- Unity “UX”
- Gamemaker “UX”
- Game maker “UX”
- Gamemaker2 “UX”
- Game maker2 “UX”
- Portfolio “UX”
- Guides “UX”
- Tips “UX”
- Game “UX”
- Game Design “UX”
- Video Game “UX”
- Videogame “UX”
- Console “UX”
- PC “UX”
- Mobile Gaming “UX”
- Game UI UX Design Course
- “Game UI UX Design Course”
- Keyword “Game UI UX Design Course”
- Content Marketing “Game UI UX Design Course”
- SEO “Game UI UX Design Course”
- SEO Game UI UX Design Course
- SEO + Game UI UX Design Course-
- Mobile SEO “Game UI UX Design Course”
- startup “Game UI UX Design Course”
- social media marketing “Game UI UX Design Course”
- business “Game UI UX Design Course”
- Technology + “Game UI UX Design Course”
- Technology “Game UI UX Design Course”
- technology blog “Game UI UX Design Course”
- app development “Game UI UX Design Course”
- Marketing “Game UI UX Design Course”-
- Digital Marketing “Game UI UX Design Course”
- Online marketing “Game UI UX Design Course”
- Statistics “Game UI UX Design Course”
- Web Design “Game UI UX Design Course”
- Unreal “Game UI UX Design Course”
- Unity “Game UI UX Design Course”
- Gamemaker “Game UI UX Design Course”
- Game maker “Game UI UX Design Course”
- Gamemaker2 “Game UI UX Design Course”
- Game maker2 “Game UI UX Design Course”
- Portfolio “Game UI UX Design Course”
- Game UI UX Design Courses “Game UI UX Design Course”
- Tips “Game UI UX Design Course”
- Game “Game UI UX Design Course”
- Game Design “Game UI UX Design Course”
- Video Game “Game UI UX Design Course”
- Videogame “Game UI UX Design Course”
- Console “Game UI UX Design Course”
- PC “Game UI UX Design Course”
- Mobile Gaming “Game UI UX Design Course”